There's been a long standing history with Dreamweaver and web development. Over the years, many features have been added to the software but many have been removed. With the ever changing trends of web development, it's difficult for a software manufacturer to keep up with the trends but this version seems to be very cutting edge.
This release of Dreamweaver is packed with new exciting features focused on CSS3, HTML5 and mobile web and app development. It continues the theme with designing sites as responsive layouts for cross device compatibility. In addition to the new features that they've added to the application, they've also integrated it much better with the rest of the suite which is now called the Creative Cloud or CC for short. Adobe have decided to drop the naming convention of Creative Suite and call their new collection of tools the Creative Cloud. This being that all the applications are available to install from the cloud, your assets, fonts, collaborations and social portfolio with Behance are stored in the cloud.
Dreamweaver is now a serious contender as a web development tool. In addition to Dreamweaver, you'd have access to the other web development tools that are in the creative cloud like PhoneGap, Typekit, Edge Code and Edge Reflow.
Connected and Synced Dreamweaver.
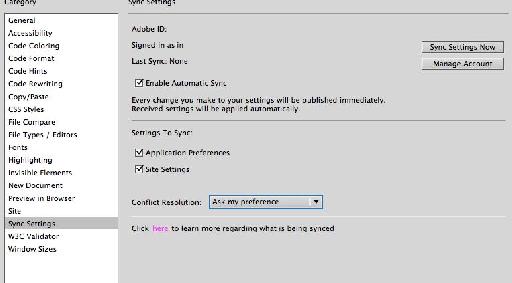
It really doesn't matter where you work, whether you're at home, laptop, work or even at a clients desk, you just log in with your creative cloud account and all your settings are synced across the machines. The settings that you configured and optimized on your work laptop can now be mirrored instantly the second you log in on your work iMac. This makes it very easy to keep your settings and files the same across multiple computers. Also having all your creative assets accessible from anywhere is a very useful feature.
If more than one user is using the software, one logs out and the other logs in and the new settings and files show up. Everything is linked to the account rather than the machine.
CSS Designer Panel
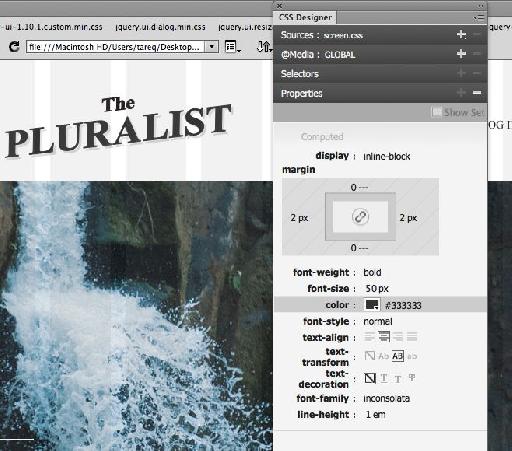
This is a nice addition to the CSS Panel and if you've worked with the CSS Panel in Dreamweaver in the past you'll know where I'm coming from. Here this shows you the computed values of the CSS properties applied to the element. You can make changes to the values and see the changes happen in real time when viewing in Live View. Also the designer view gives you a more visual look to how the CSS renders the elements on the page. So no more guessing which CSS property does what.
Fonts Galore!
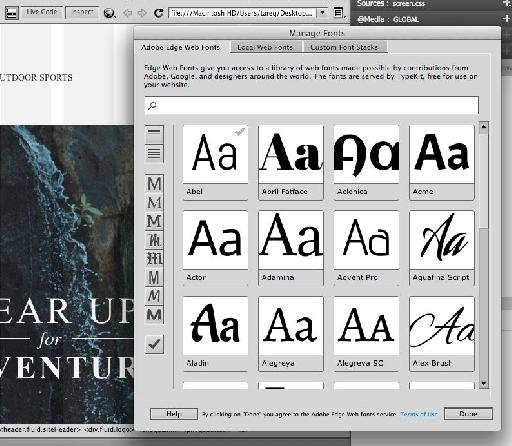
A long overdue addition but I could see this coming ever since Adobe acquired Typekit. Typekit is an online font subscription gallery, where you pay a monthly fee and it gives you access to thousands of fonts to choose from at your disposal to use on any website you wish. Now TypeKit comes as part of your Creative Cloud subscription and they've integrated it into Dreamweaver to pick and choose which ever font you require and it'll automatically install the font and the necessary code to make it work.
The good thing about the usage of Web fonts is that they're backward compatible all the way back to Internet Explorer 4, so you can use them with no fear of them not working. Also all the font licenses are for use commercially.
Fluid Grid Layouts
This is not a new feature as such but a worthy expansion on a feature they introduced in CS6. Designing sites with grids is so much easier and saves so much time. What they've added to this release is ease of use. There's a collection of new icons and buttons that assist you in creating your layouts with minimal fuss. Also, they've catered for designing sites that are responsive. It was all the craze last year with Responsive Web Design [RWD] and creating responsive sites in Dreamweaver CC is quick and easy.
There are 3 icons at the bottom of each view: mobile, tablet and desktop. You can easily and quickly switch between them to see how your site looks and behaves in all three. By using the new grid layout framework that comes with Dreamweaver, you ensure that your site works on all three platforms.
The Grid Framework that Dreamweaver supplies utilises the latest W3C standards and uses CSS from the HTML5 boilerplate. For backwards compatibility responsive design, the respond.js polyfill is used. The files are provided for you the second you save a new file that uses the grid.
jQuery UI
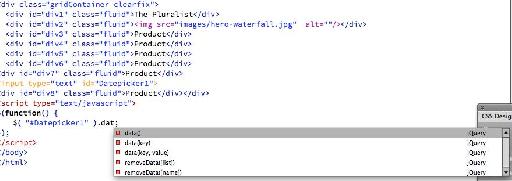
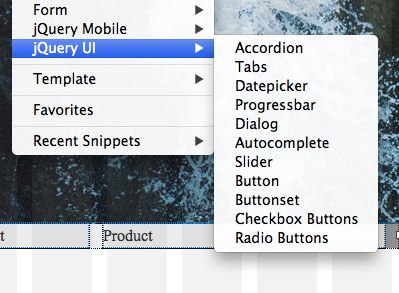
If you've worked with jQuery or jQuery UI before, you'll know how popular these two frameworks have become. jQuery UI is now integrated and part of Dreamweaver and adding any of the multitude of jQuery UI widgets is as quick as a click of a button. A comprehensive list is available under the insert menu. So if you're looking at adding a quick date picker to your form, then just choosing it from the menu is enough, Dreamweaver will do the rest by adding the necessary code, embedding the libraries to your site both jQuery and jQuery UI. As of writing, Dreamweaver uses a quite up-to-date jQuery library of 1.8.3 and jQuery UI 1.9.2 but they'll be minor releases throughout your creative cloud subscription to keep you up to date.

Many More Features
There's many more features, just to list a few. Integration with Edge Animate so you can embed your interactive animations directly into your site. The layout of the panels has become a bit more streamlined with relevant menus when you right-click. A new font integrated in source view that makes it easier to read code and debugging. Intelligent code completion to cater for many languages, including JavaScript, PHP, SASS and LESS.
They've also streamlined the development process for building mobile apps with the PhoneGap Build integration and producing mobile apps is very quick and deploying to iOS, Android and BlackBerry is a click away with the cloud-based compiler.
Conclusion
Dreamweaver CC is a great web development tool and has always been. With this new release, it surely has kept up with standards and complied with design and development techniques. It's up to date with all the new technologies and adapting to new frameworks and methodologies in web design. This is definitely worth an upgrade considering that you get this as part of your creative cloud membership of $49.99 per month.
For more information, go to http://www.adobe.com/products/dreamweaver/features.html
Assets provided by ?? Adobe 2013